
프로젝트 진행하던 중 무려 1.5d를 삽질했던 경험이다..
매우 기본적인데도 몰랐던 스스로를 자책하며 간단하게 적어보려고 한다
프로젝트 구조 자체가 일단.. 특정 페이지로 한번 이동하면 (카테고리 버튼을 클릭하면)
해당 index페이지에서 어떤 동작이 일어나지 않아도 모든 페이지를 읽어오게 되어있었다
나는 모달창 안에서(회원상세) 또다른 모달창(쿠폰,포인트 발급)을 띄워야 하는 상황이였는데,
모달창이 자꾸 기존 프레임 뒤로가는 것이였다
결론부터 말하자면, 내가 띄우고자 하는 모달창의 태그(내 경우엔 div)가 회원상세보다 윗쪽에 있었던 것이였다.
html은 위에서 아래로 읽어오는 것은 알고 있었으나, 모달창의 순서도 이것에 영향받는 줄은 몰랐다.
레이아웃이 층층히 쌓여 올라간다는 건 알았기에.. 회원상세 레이아웃 안에 내가 원하는 모달 태그를 넣으면 되는 줄 알았는데.. 오산이였다
너무 기본적인거라 검색해도 나오지 않아.. 나같은 고민을 하는 사람에게 도움이 될까 하여 작성했다.
참고로 부트스트랩은 css의 z-index 속성의 숫자가 높은 게 위로 올라간다는 것이 기본 속성이라고 한다

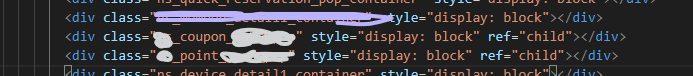
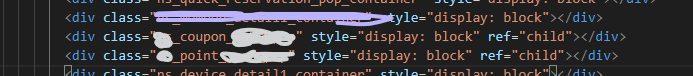
위 처럼 <div class.. 를 먼저 선언해놓고 js파일에서 해당 class파일 명으로 모달을 불러오는 형식으로 구성되어있다
회원상세 페이지(연보라)보다 쿠폰포인트(회색)을 후순위로 셋팅해줘야 회원상세 위로 쿠폰포인트 모달창이 올라온다
기존에 안됐던 것은.. 회원상세 페이지(연보라) 안쪽에 쿠폰 포인트를 셋팅해주었기 때문이였다